実践編
第34回
これまで、コールセンター「DX化」の絶対条件のひとつ、『シニアのデジタルシフト』講座を続けてきた。その概括として押さえたいポイントを、4回にわたってまとめている。今回は、3つ目の「Functionality」(高齢者の身体の衰えに配慮した視聴覚対策)だ。SFO(シニアフレンドリー最適化)の考え方の理解とともに、「Functionality」の解決のポイントについて解説する。
一般的にSFO(シニアフレンドリー最適化)と聞いて、すぐに想起するのは、加齢による視聴覚を中心とした身体の衰えへの対策だろう。そのひとつに、40代から始まると言われている老眼がある。老眼鏡が必要になった段階で、身体的な衰えを感じる人も多いはずだ。また、眼に関する加齢が起因する病気といえば、「白内障・緑内障」などがある。
いずれも、見えにくさに関係してくるため、日常生活での不便さを視覚から感じることも多くなるだろう。
シニア視点のWebサイト(およびアプリ)の「不満足度」解消の4つポイントを以下に整理する。
A:探している商品、情報がうまく見つからない(一覧性、検索性の不備)……Findability
B:インターネットへの不安(個人情報などの漏えい、詐欺などへの不安)……Reliability
C:高齢者への視聴覚対策の不足/身体の衰えに配慮した機能性・操作性……Functionality
D:プリンタ印刷・オフライン動作への対応(印刷、オフラインなどへの依存度が高い)……Device/Offline
「C:高齢者への視聴覚対策の不足/身体の衰えに配慮した機能性・操作性……Functionality」について解説する。シニア層が、Webサイトやアプリを、より快適に利用するためには、視覚や聴覚に配慮した設計が不可欠だ。そこで、身体的な衰えにも配慮した機能性や操作性の向上を目指すために必要なことを取り上げる。
◯高齢者への視聴覚対策の不足/身体の衰えに配慮した機能性・操作性に含まれる項目は、以下の7つがある。
①フォント
読みやすいフォントを選ぶことで、視力の低下による負担を軽減する。
フォントは、適切な太さ・大きさになっているか、文書の行間が適切に取られているかなど、文字が配置されている状況も確認する。具体的には、次の点に配慮したい。
・コントラスト
・行間
・フォントはゴシック体で太文字
・文字の太さは、細い文字よりも太めの文字
・文字の大きさの統一
・背景色(白地背景)
・見やすい色(赤色・オレンジ・緑色)。これらの色は、水晶体の黄変があまり影響しない色とされる。
②表記・略語
シニア層は、英語表記に慣れていない場合もある。また、アルファベット表記は文字が小さくなりがちなため、避けることが好ましい。さらに、専門用語や略語よりも、平易な言葉を使うほうが理解度は高まる。
③写真・イラスト
内容をより分かりやすく伝えるために、写真やイラストをバランスよく配置する。
図式・表などは理解を促進させる。
④動画
音声の説明を伴う動画を活用することで、視覚と聴覚の両面から情報を提供できる。
年齢により、音声が聞き取りにくくなることもある。そのため、説明はゆっくりしたペース配分(スライドスピードは5秒以上を推奨)に配慮する。
・動画サイトへの遷移がある場合には、その説明も入れる
・音が流れる場合には、その注意についても記載する
⑤ナビゲーションボタン
大きくわかりやすいボタンで直感的な操作を促す。スマートフォンでの操作の場合は、小さいボタンなどはタップしにくいため、他のボタンと近接していないことも配慮しつつ、大きなボタンを配置する。
⑥使いやすさ
シンプルなデザインと、直線的な導線を採用することで、迷わず目的のページにたどり着けるように配慮する。目的ページには、複数の手段で到達できる導線を設けることと、ページ内リンクやフローティングボタンなども上手に配置したい。
⑦入力支援
入力欄を大きくすることや、予測変換機能を導入するなどして、入力作業を軽減する。
具体的には、郵便番号検索などの支援機能を採用することでエラー率が下がり、入力の操作性が向上する。記入例の表記も分かりやすく、明確に掲示されていることが望まれる。
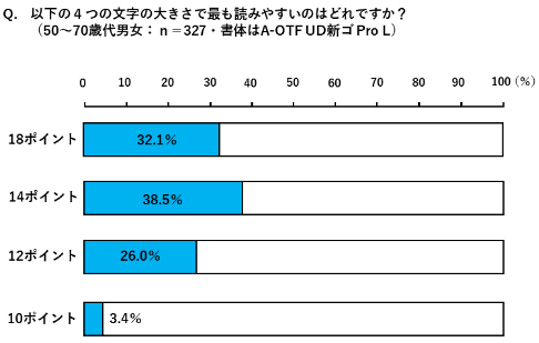
◎最適なフォントサイズとは
文字の大きさは、情報へのアクセス性を左右する重要な要素といえる。
読みやすいフォントを選び、最適なサイズにしておくことが重要だ。画面上のフォントサイズは、ブラウザ機能により大きくすることが可能。しかし、画像内の文字は調整が難しいため、全体のバランスに配慮したサイズを選択することが求められる。

出典元:日本SPセンター シニアマーケティング研究室調べ(https://prtimes.jp/main/html/rd/p/000000011.000002810.html)
一般的に12pt(ポイント)以上のサイズでの表記が多いが、上記調査によれば、シニア層が読みやすいと感じるのは14ptとなっている。
◎写真やイラスト
白内障は、加齢による眼の老化現象だが、症状のひとつに、光がまぶしいと感じるものがある。
コントラスト感度の低下によるものと言われており、これは光の明暗や色の濃淡(コントラスト)を区別する能力を指す。そのため、白い背景に文字を乗せたり、白い砂浜の写真に文字を乗せるなど、濃淡に差があまりない場合は、眩しいと感じることがあるようだ。
また、トップページに大きなビジュアル写真を使い、コピー(文字列)をその上に表示するデザインをよく見るが、高齢者はまぶしいと感じる可能性もあるため、十分に配慮してほしい。
・浜辺や砂浜で海がキラキラと光るもの
・太陽光が差し込む窓際
・白いワンピース
・太陽の光が差す日の出
さらに、イラストやアイコンだけでは意味が理解されない場合もある。
この場合は、イラストに文言を加えた分かりやすい表示を推奨する。よく使われている「ハンバーガメニュー」や「検索ボタン」「買い物かご」「ログイン」なども、シニア層にとっては理解しにくい。アイコンの下などにメニューや検索などの文言が必要である。

今回は、SFOの評価指標の3つ目の視点として、「シニアへの視聴覚対策の不足/身体の衰えへの配慮:Functionality(機能性・操作性)」を取り上げた。
シニア層のみならず、視力低下といった身体的なハンディキャップを持つ人々にも、快適にWebサービスを利用してもらうためには、視覚的・聴覚的な配慮が不可欠だ。とくに、フォントサイズは、情報へのアクセス性を左右する重要な要素といえる。画像内や動画内などもフォントサイズには配慮が必要である。
SFOの評価において、視聴覚・身体への配慮は、単にシニア向けサービスを提供するだけでなく、すべてのユーザーにとってより良いサービスを提供するためのユニバーサルデザインである。サービスの設計段階から、シニアの視点を取り入れて、対応することが欠かせない。
2025年01月28日 11時00分 公開
2025年01月28日 11時00分 更新

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳

YTT 谷村 あかね さん
2025年5月号 <サービスのプロ…

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳