実践編
第29回
WebサイトのUI(使いやすさ)改善では、「離脱率」に注目することが多い。シニアユーザーがWebサイトを利用する場合は、UI次第で離脱する可能性がさらに高まることもある。今回は、多くのシニアユーザーが離脱につながるのを防ぐ「ファインダビリティ」の強化策を、2つのポイントに整理し、解説していく。
一般にWebサイト運営者は「WebサイトのUI(使いやすさ)を改善することで、ユーザーにより一層、サービスを利用してほしい」と望むはずだ。UIを改善するにあたって、最初に注目する数値は「離脱率」。離脱率とは、Webサイトのページを閲覧しているユーザーが、そのページを最後の閲覧ページとして、サイトから離脱した割合を示す数値だ。混同しやすい指標に「直帰率」があるが、これは1ページのみを閲覧し、そのページから離脱したユーザーに限定する数値で異なるものだ。
離脱率および直帰率を見る場合、そのページの特性を鑑みることも必要だ。なぜなら、シニアユーザーに限らず、ユーザーは該当ページから知りたい情報を得て、十分に満たされた場合にも離脱することがあるからだ。ECなどの注文完了ページなどであれば、そのページを最後に離脱することは当然だと考えられる。同様の事例として、レシピを検索していて、お目当てのサイトに来訪し、レシピを得ることができたため離脱するケースもあり得る。
UI改善を考える際には、「率」だけでなく、「離脱数」「コンテンツの種類」にも着目し、優先順位をつけるべきだ。
また、シニアユーザーは、さまざまな点で離脱を引き起こす。これは、「ファインダビリティ」の課題が離脱要因に大きく影響している。
「ファインダビリティ」とは、Webサイトから探したい情報を見つけやすい状態や、次の操作をスムーズに進めることができる状態を指す。
シニアユーザーにとって、ディスプレイを見続ける動作は目を駆使するため、非常にストレスがかかる。そのため、いかに早く探したい情報にたどり着けるかが、非常に重要となる。なお、「情報へスムーズにたどり着く」導線は、シニアユーザーに限らず全ユーザーに求められるものだ。
そこで、離脱を防ぐファインダビリティ強化に共通して考えられる、2つの工夫について解説する。
1.一目で認識できるアイコンの活用
シニアユーザーがWebサイトを閲覧する機会は増えているが、文字は読み飛ばす傾向がある。原因は、パソコンなどの画面上で文字を読み込むことに不慣れなことや、視力の低下などにある。解決方法としては、一般的に広まっているアイコンをうまく活用することが挙げられる。
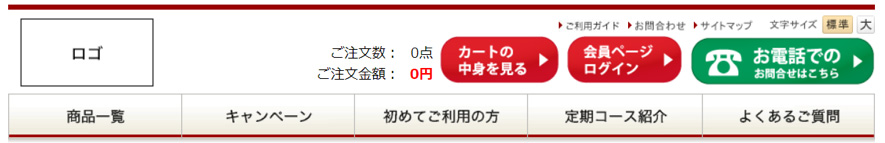
以下は、通販サイトで使われているヘッダー(Webサイトの最上部のメニューなどが表示されている箇所)の例だ(図1)。
・カートの中身を見る
・会員ページログイン
・お電話でのお問合せはこちら
これら、すべてが文字で案内されているのだ。

ヘッダー部はスペースも限られているため、こうしたケースではアイコンを活用することが有効といえる。
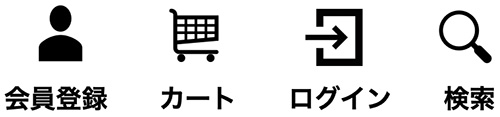
「シニアユーザーはパソコンなどの画面上での文字の読み込みに不慣れ」と前述したが、スマートフォンの普及などから、世間が認識しているよりもデジタル画面を見る機会は増えている。これに伴い一般的なアイコンへの理解も十分に進んでいるため、図2のように、うまくアイコンを活用したい。

2.情報にたどり着くための検索性の向上
検索性の向上は、ファインダビリティの中心的な対策となる。
検索は、より端的に商品や情報にたどり着くために活用されることが多い。そこで、ECなどで商品をカートに入れるまでのページ遷移数をケースに考えてみたい。
例えば、カートに商品を入れるまでには、“商品を見つける→カートに入れる”という2ステップがあるが、この際、商品を見つけるまでの手順がいくつかに分岐される。
■分岐例
・カテゴリ → ページ一覧 → ページ詳細
・ジャンル → ページ一覧 → ページ詳細
・キーワード検索 → ページ一覧 → ページ詳細
などのように、少なくとも3種類は、商品にたどり着く手段を用意しておくべきだ。
さらに、検索だけでなく、シニアユーザーに限らず、メニューやナビゲーションのようにユーザーの選択による絞り込みが可能なことが好ましい。理由は、キーワード検索が活用されるケースが多いものの、キーワードで最適な検索結果を見つけることが困難なこともあるためだ。“あいまい検索”にも対応するなど、シニアユーザーが入力すると想定されるキーワードに合わせて、目的の商品を検索でヒットさせるなどの技術的な対応が必要となる。
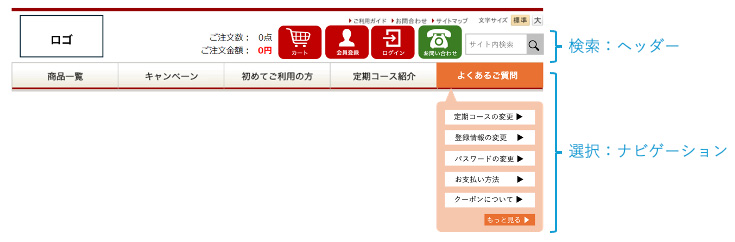
それゆえ、メニュー選択や検索ができることを、ページ内で分かりやすく表示しておくことが不可欠だ(図3)。

このように、一般的になっているユーザーインタフェースを採用することで、ユーザーをページ上で、わかりやすく誘導することができる。
選択をさせるためのナビゲーション表示は、工夫されているサイトも多い。その一方で、キーワード検索などの検索窓が見つかりにくいという課題があるサイトも散見される。
改めて、検索窓が見つかりやすいかを見直してほしい。
以上、ファインダビリティを向上させるポイントを2つ紹介した。
いずれも、すぐにでもできる対策であるため、自社のWebサイトを改めて見直し、強化すべきだ。強化の考え方の基本として、“ユーザーはサイト内をどのように遷移することが好ましいかの理想形をしっかりと思い描く”ことがポイントとなる。
そのために、シニアユーザーがWebサイトに流入してからの行動を整理し、そのパターンごとに最適なファインダビリティが実現できているかを確認すべきだ。理想形と実態とのギャップを確認することで、ユーザーの導線解析データの数値に振り回されることなく優先度をつけて改善することができる。
最適な誘導方法を改めて確認し、サイト全体のファインダビリティを向上させるという目的を念頭に置いて強化することが重要だ。
2024年08月23日 15時00分 公開
2024年08月23日 15時00分 更新

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳

AgeWellJapan CAWO/Age-Well Design L…
2024年12月号 <サービスのプ…

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳

YTT 谷村 あかね さん
2025年5月号 <サービスのプロ…

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳