実践編
第28回
「シニア」は何歳からかご存知だろうか。令和になり、シニアの生活環境にデジタルが大きく関わるようになった。近年、注目されているシニアマーケットにデジタルシフトが加わることは、人口減社会を迎える企業にとって新しい機会となるだろう。今回から、「Webサイトにおけるシニア対応」改善のビフォーアフターを解説、具体的な改善につなげられる提言を行う。
シニアとは何歳からだろうか。世界保健機関(WHO)の定義によると65歳以上の人を指しており、日本の人口の28.1%を占めている。先日、日本経済団体連合会(経団連)が「高齢者の定義を5歳引き上げてはどうか」という案を政府の経済財政諮問会議で示した。確かに、かつてに比べて60歳は身体的にも精神的にも若く、平均寿命も伸びている。また、少子高齢化が進み、働き手不足が緊迫した問題にもなっている。一方で、社会保障制度を保持するため、65歳の年金受給開始年齢を70歳にするための布石とも言わる。
60歳を過ぎても就労する人口は増え、これまでの貯蓄なども含めて可処分所得が高いと言われるシニア層。シニアマーケットは100兆円を超えるとされる。デジタルシフトに向かうシニアマーケットに対応するため、企業側でもサービスやWebサイトなどの受け入れ先のシニア対応は急務である。
アプリやWebサイトなど、シニアが接するインタフェースを最適化することが重要だ。その対応のために4つのキーワードがある。
1.探しているものがうまく見つからない(Findability)
2.視聴覚対策/身体対策の不足(Functionality)
3.インターネットへの信頼性(Reliability)
4.オフライン連携/デバイス最適化(Offline)
今回は、2.視聴覚対策/身体対策のうち視覚対応についての具体的な事例を紹介する。
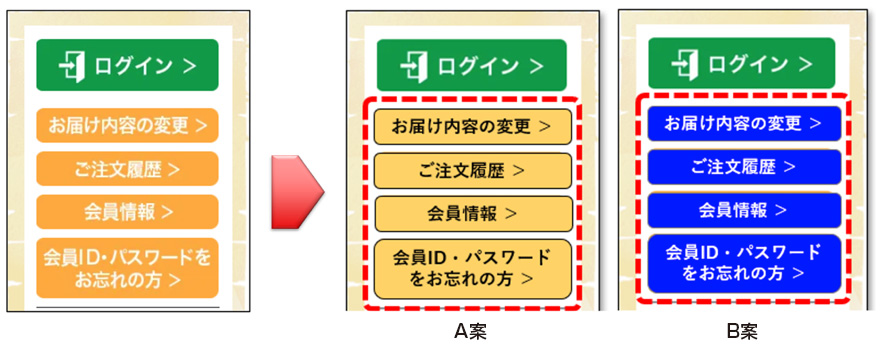
事例1)ボタンの視認性
サイトのナビゲーションによくある「ログイン」コーナーでは、ビフォーの状態は、橙(だいだい)色の背景色に白抜き文字となっていた。白抜き文字は、シニアには視認性が悪い。そこで、改善案として以下を提示した。赤枠の分が変更点だ。
A案は背景色を変えない案だ。背景色を変更しない場合は、文字を黒字にすることで視認性が高まる。B案は白文字を変えないケース。白文字を変えない場合には、よりコントラストが明確になるような背景色にすべきである。黒や紺など明度の低いものを選ぶこととする。

最終的に実装されたものが以下のものだ。文字の色を統一し、また、クリックできることを明確にするための「▶」を標示した。

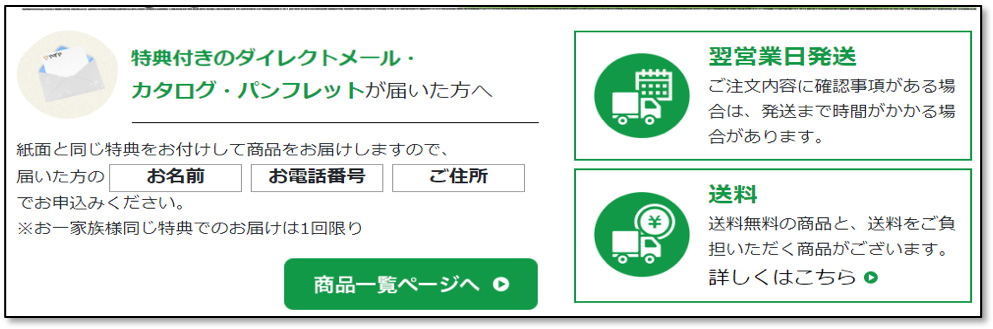
事例2)強調したい文字の表示
一般的に、説明箇所などは黒文字の羅列となる傾向があり、どの部分が大事なのかがわかりにくい。とくに高齢者は画面を長時間見ることに慣れていないため、長時間文章を読むことにストレスがかかる。なるべく重要な文章を目立たせて表示する必要がある。

以下が改善案だ。特定部分を赤文字表示とすることで、重要な情報を読み飛ばすことが少なくなるだろう。

このように、視聴覚対策/身体対策の不足(Functionality)では、しっかりと伝えたい文字がわかりやすく表示されているかを確認する必要がある。
高齢者の白内障は、ごく軽い症状のものも含めると、50歳台で37〜54%、60歳台で66〜83%、70歳台で84〜97%の有病率となっている。白内障の代表的な症状として、光をまぶしく感じるというものがある。例えば、白い背景に文字を乗せたり、きれいな浜辺の写真に文字を乗せたりした場合には、まぶしいと感じることがあるようだ。トップページに大きなビジュアル写真を使い、コピーを表示させるデザインをよく見るが、高齢者はまぶしいと感じる可能性もあるため、十分に配慮をしていきたい。
まぶしいと感じるビジュアル例
・浜辺で海がキラキラと光るもの
・太陽光が差し込む窓際
・白いワンピース
・太陽が差し込む日の出
今回は、視覚対応を取り上げて具体的な改善策を提示した。シニア層はデジタルデバイド世代と比べて、長時間、ディスプレイを見続けるストレスは大きい。その点からも、より見やすい文字デザインに配慮することが重要である。今回のいくつかの事例から、具体的な改善策に取り組んでいただきたい。
2024年07月23日 00時00分 公開
2024年07月23日 00時00分 更新