実践編
第32回
これまで、コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座を開講してきた。その概括として、シニアのデジタルシフトを遂行するために押さえたいポイントを、4回にわたりまとめる。今回は、1つ目の「Findability」(探しているものの見つけやすさ)の解決に焦点を当て、SFO(シニアフレンドリー最適化)の考え方の理解から、Findability改善の要点について解説する。
全世代においてデジタルシフトは加速し、ライフスタイルにも変化が生じている。
シニア層においては、「通信利用動向調査」(総務省、2023年)によれば、60代のインターネット利用率が2023年は90%を超えた。70代も67%と、22年より伸びている。SNSの利用状況を見ても、60代が76.7%、70代は66.6%となっている。このことから、シニアのデジタル利用率は想像以上に高いことがわかる。そこで、デジタルシフトに際し、Webサイトやアプリケーションでシニアフレンドリーに最適化することに着目して、ポイントを整理したい。
SFO(Senior Friendly Optimization)とは、Webサイトやアプリなどにおける「シニアフレンドリー最適化」を意味する。過去の回でも、シニアもデジタルシフトが進むことから、より使いやすいサイトを構築することがビジネスの成功に直結すると伝えてきた。改めて、ユーザーの離脱などに大きな影響を与えるSFO対策についての基本を押さえておきたい。
商品の販売は、リテールからEコマースへと移行している。シニア層に選ばれるWebサイトの構築は、Eコマースビジネス成功の重要な鍵であることは明白だ。そこで、60歳以上のスタッフを中心に構成する「シニア調査員」の意見を集約し、シニア視点のWebサイトやアプリの「不満足度」解消の4つのポイントを以下に整理した。
A:探している商品、情報がうまく見つからない(一覧性、検索性の不備)… Findability
B:インターネットへの不安(個人情報などの漏えい、詐欺などへの不安)… Reliability
C:高齢者への視聴覚対策の不足(体の衰えへの配慮)… Functionality
D:プリンタ印刷・オフライン動作への対応(印刷、オフラインなどへの依存度が高い)… Device/Offline
この4本柱を軸として、SFOの評価指標を作成している。
今回、A:探している商品、情報がうまく見つからない(一覧性、検索性の不備)… Findabilityについて詳しく解説を行う。
Findabilityに含まれる項目は以下の3つだ。
(1)ページ構成
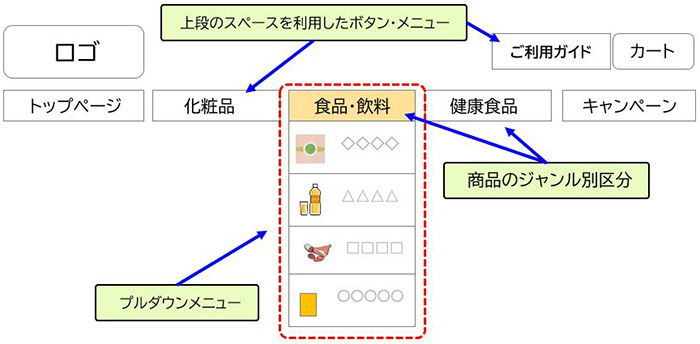
・商品ジャンルごとに見出しの区画を分けて、探したい商品がすぐ探し出せる構成となっている
・トップページ上段にメニューなどを配置し、ページの全体像がつかみやすい構成になっている

(2)シンプル構造
・目的の商品購入までの階層はできるだけ少ない構造とする
・ターゲットごとの導線が準備され、直感的に選択できる構造となっている
(3)検索
・探したい商品を簡単に検索できる、検索機能が整備されている
・検索窓の機能が分かりやすく表示されており、ユーザーが容易に検索行動をとることができる
1、商品のジャンル別の見出しの区画分け
探したい商品をすぐに探し出せるよう、商品の区画はジャンルやカテゴリごとに分けておく。
カテゴリ:縦型分類となっているものを指し、野菜>葉物野菜>キャベツ のようにドリルダウン式で絞り込まれるもの
ジャンル:横型分類となっているものを指し、夏野菜=なす・きゅうり・おくら というように共通のテーマでくくられるもの
2、ボタン/プルダウンメニュー
トップページ上段のスペースを利用し、ボタンやプルダウンメニューなどを配置し、ホームページの全体像がつかめるようにする。
1、階層構造
目的の商品購入までの階層構造が少なくなると、使いやすい。そのため、階層は、よりシンプルなものを目指したい。
Webサイトには、「パンくずリスト」と呼ばれる、ページの階層を表示したリンクリストがある。現在の階層の位置をユーザーがすぐに把握しやすいため、シニアにとっても利便性が向上する。サイトのコンテンツ上部に設置されることが多い。
2、ターゲットごとメニュー
例えば「初めての方」や「契約中の方」など、対象となるターゲットによって、行動すべきアクションが明確になっていると、ユーザーの使いやすさは向上する。とくに、「初めての方へ」のページは、シニアユーザーがまず確認したいページとなっている。商品やサービスの利用方法や、ユーザーメリットといった伝えたいことなどをまとめて提供できることは、双方にとって良い取り組みといえる。

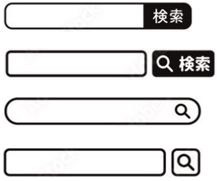
1、検索窓の種類
現状、Webサイトではさまざまな検索窓が使用されている。シニアにとっては、ひと目で識別できる検索窓の使用が望ましい。
「 」などのアイコンよりも、「検索」と文字が入ったほうが認識しやすいだろう。
」などのアイコンよりも、「検索」と文字が入ったほうが認識しやすいだろう。

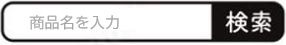
2、検索窓の表示
検索窓は、大きめに表示することをおすすめしたい。さらに、図4のように、入力してほしい検索内容を“薄文字”で記載してあると、操作性が上がるだろう。

3、検索窓の利用方法
検索窓の利用ケースとして、商品名以外の事項が入力されることも多い。
例えば、「代金引換」「定期コース」など、ユーザー自身が知りたい内容を入力される場合もある。そうした場合にも、対応できることが望ましい。
さらに、サジェスト機能を使うなど、入力文字に対する候補を提示すれば、適切な検索へと誘導することもできるだろう。
今回は、「探しているものの見つけやさすさ(Findability)」について説明した。
検索窓などは、シニア層がWebサイトを訪問した際に、最初に閲覧する場所となり、重要な役割を担っている。Findabilityの良し悪しは、離脱や直帰などの防止にダイレクトにつながるため、売上・利益にも直結する分野だ。来訪したユーザーに、適切な情報提供をすることはシニア層に限らず必要であるが、シニアに言及すれば、画面を見ることにストレスを感じて早めに離脱する傾向が高いため、より慎重に検証してほしい。
コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・Web版 第29回(https://callcenter-japan.com/article/7320/1/)に、「ファインダビリティ」の強化策と題し、探し物をみつけてもらう2つの工夫として「一目で認識できるアイコンの活用」と「情報にたどり着くための検索性の向上」の事例紹介も行っている。あわせて参考にされたい。
2024年11月20日 14時00分 公開
2024年11月20日 14時00分 更新

AgeWellJapan CAWO/Age-Well Design L…
2024年12月号 <サービスのプ…

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳

コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座
<コールセンター「DX化」の絶対条件 『シニアのデジタルシフト』講座・…
倉橋美佳